Platform Interaction
Platform Interaction
As a CSM specializing in marketing and design, I orchestrated a dynamic work process that seamlessly integrated visual creativity with user focused solution finding. The following breakdown illustrates a successful implemented workflow where I utilized Zendesk and the Creative Cloud to enhance the user satisfaction.
Search-results
Search-results
Depending on the most frequently searched question or requested using the available tools (Zendesk, Goolge Play Store or Apple Apple Store) the next visualisation will be created.
Adaptive design
Adaptive design
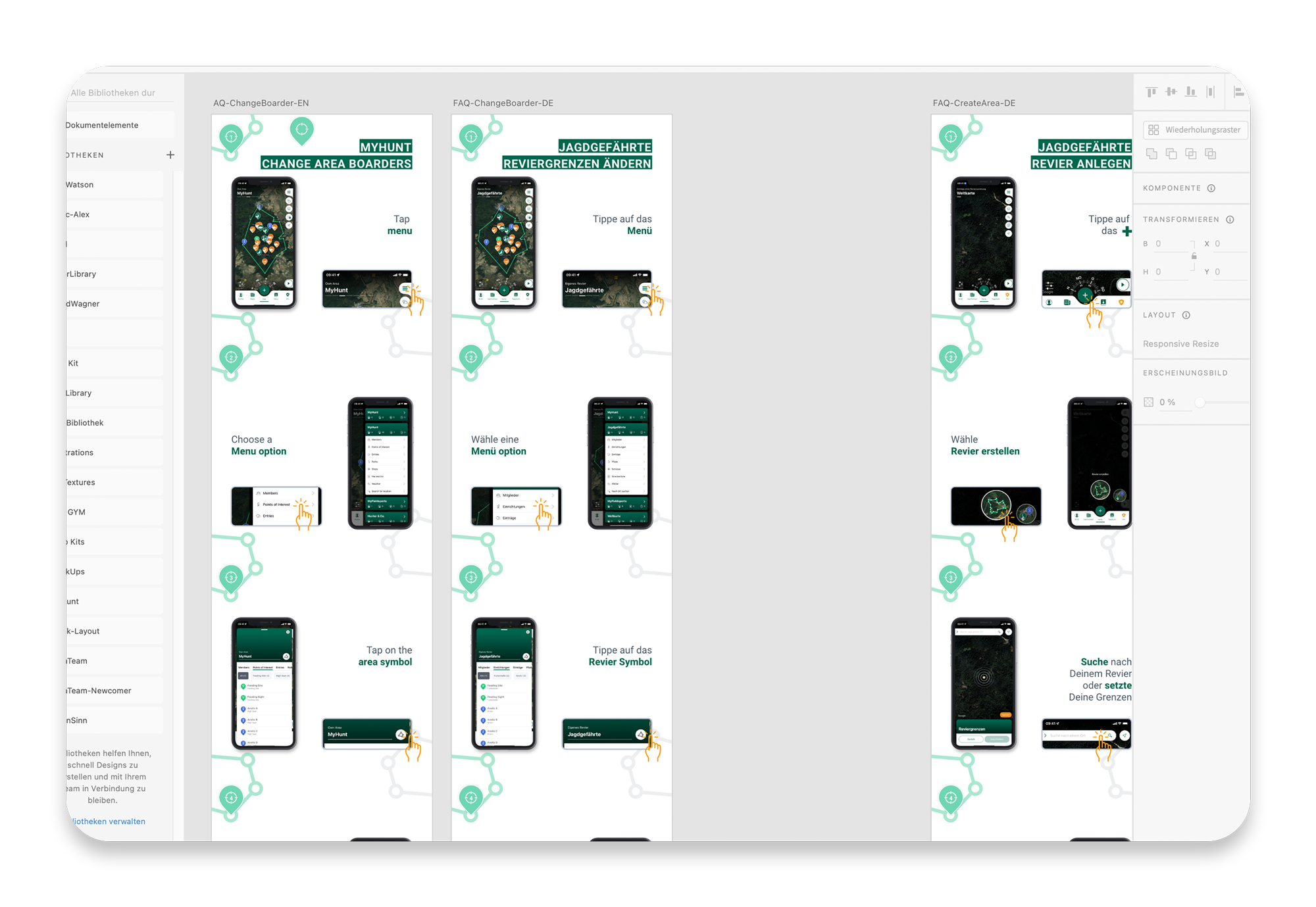
The FAQ’s are based on the CI colours and graphic elements set into a clear, concise visuals that communicate information at a glance. No more scrolling through endless text—the visual guide ensures quick comprehension. The design can be used for social media, Zendesk-FAQ-library and the in-app magazine.
xd art boards
xd art boards
The art boards were set up in multiple languages, but why not just use the existing ones and exchange the text? Due to the differences of length of the words in different languages and to ensure all have the same look and feel they were created in one document depending on the subject and set up in all languages D, E, FR, IT, ES. They can be exported as one long image or individuell images e.g. 1080x1080px for social media.
Availability
Availability
MyHunt FAQ articles are accessible through the MyHunt website and through the MyHunt application. Not all questions have or need a visual solution, depending on the frequency or complexity of the questions.
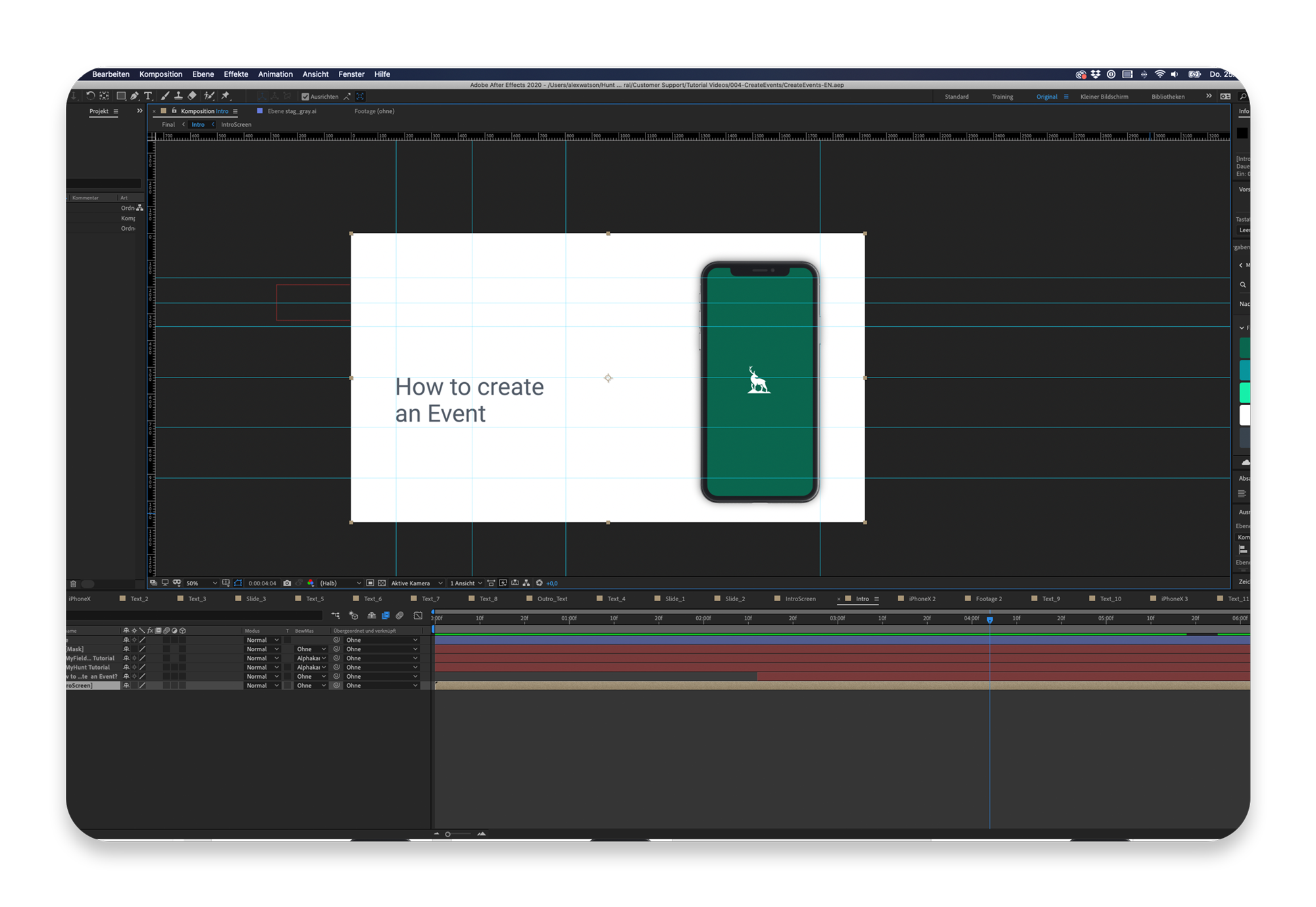
Videos
Videos
Utilizing After Effects, I created multiple compositions showcasing various features across the app in multiple languages. In retrospect, I would adapt the more simplistic approach such as "monday.com" takes; their clips lack any additional text in the example footage, saving a significant amount of time and effort. MyHunt tutorials.